每年的双11前夕,各路云厂商又纷纷推出双11给力特惠活动。当前阿里云的双11活动又让许多站长蠢蠢欲动,尤其是1核2G的突发性能型t5实例,只要1年86元,3年229元的价格。很多小伙伴看到诱人的价格的同时,发现这款实例赫然标着“20%性能基线”的字样,又惊呼“套路深”、“低价吸引眼球”等哀叹声,以为CPU的计算能力限制到只能发挥出普通性能实例的20%,那你就大错特错了!从阿里云推出突发性能实例至今,博主也一直深深地认为突发性能实例肯定对性能有着限制,经过仔细阅读阿里云的官方文档,发现突发性能实例性居然不限制CPU计算性能!那么突发性能型实例到底是什么,性能基线又是怎么一回事呢?
突发性能实例特点
首先,突发性能实例有个“CPU积分”的概念,先来说说CPU积分是怎么回事。突发性能实例创建后会对实例的每个vCPU分配30个CPU积分,即初始CPU积分。例如,2核云服务器配有2个vCPU,创建实例后拥有60个初始CPU积分。4核的配有4个vCPU,新建实例拥有120个初始CPU积分。CPU使用率等于基准性能时,突发性能实例获得的CPU积分和消耗的CPU积分相等。
假设我们的实例的基准性能为20%,那么每小时获得的CPU积分刚好可以供该vCPU以使用率20%运行1小时(CPU积分无变化),以使用率100%运行12分钟(60分钟*基准性能20%)。是的,你没看错,CPU使用率是可以超过20%,甚至可达到100%。有的小伙伴要吐槽了,只有12分钟根本不够啊,超过12分钟不一样限制了吗?这又要从CPU积分的获取和消耗说起了。
CPU积分获取与消耗
CPU积分获取与基准性能对应,每个vCPU每小时获得12个CPU积分,因此我们的双核实例每小时可获得24个CPU积分。当vCPU使用率低于20%时,也就是出现了获得的CPU积分大于消耗的CPU积分的情况,那么会把没用完的CPU积分进行累积,累积的CPU积分最多保存24小时。
CPU积分的消耗方式不多作说明,直接搬一下官方文档的说明:
CPU积分的消耗速度和突发性能实例的vCPU数、CPU使用率和工作时间有关。例如,以下三种情况都会消耗掉1个CPU积分:
1个vCPU以100%使用率运行1分钟
1个vCPU以50%使用率运行2分钟
2个vCPU以25%使用率运行2分钟
突发性能实例开机后即消耗CPU积分维持计算性能,优先消耗初始CPU积分,初始CPU积分消耗完毕后不会恢复,之后只可消耗获得的CPU积分。
当CPU使用率低于基准性能时,消耗的CPU积分少于获得的CPU积分,CPU积分余额逐渐增加。
当CPU使用率等于基准性能时,消耗的CPU积分等于获得的CPU积分,CPU积分余额保持不变。
当CPU使用率高于基准性能时,消耗的CPU积分大于获得的CPU积分,CPU积分余额逐渐减少。
当我们的实例在突发状况时vCPU使用率会超过基准性能20%,假设满负荷运行100%,那么可以运行12分钟,超过12分钟时就会消耗之前24小时内累积没用完的积分。相信绝大多数小伙伴的服务器不可能24小时都是高负荷运行的吧!有的小伙伴又要问了!(小伙伴的问题有点多)如果累积的积分也消耗完了呢?这里要说到突发性能实例的2种模式:性能约束模式和无性能约束模式。
性能约束模式和无性能约束模式
在无性能约束模式下,当积分消耗完后会预支未来24小时可以获得的CPU积分(预支部分免费),当可预支的CPU积分不够时,会产生费用,当前的收费是0.005元/积分(非中国大陆地域的Windows实例是0.01元/积分)。
 已购买的突发性能实例开启无性能约束模式
已购买的突发性能实例开启无性能约束模式
 购买时选择是否开启无性能约束模式
购买时选择是否开启无性能约束模式
突发性能实例无论在新建时和新建后,无论是包年包月预付方式购买还是按量购买都可以选择是否开启无性能约束模式。
如果要避免被收费,可以不开启无性能约束模式,即性能约束模式。当积分消耗完时,这时CPU就无法超过20%了,这里还要提个比较人性化的设计,当积分较少的时候,实例性能将在15分钟内逐渐下降到基准性能水平,而不是突然急剧下降性能。
查看CPU积分
在控制台实例详情中可直观地查看15天内消耗CPU积分、累积CPU积分、超额CPU积分、预支CPU积分的详情情况。

要不要选择突发性能实例
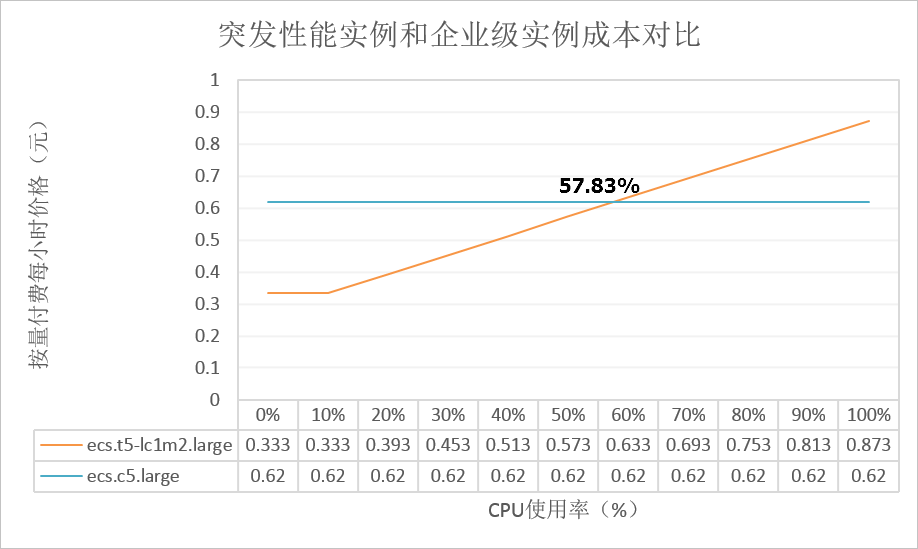
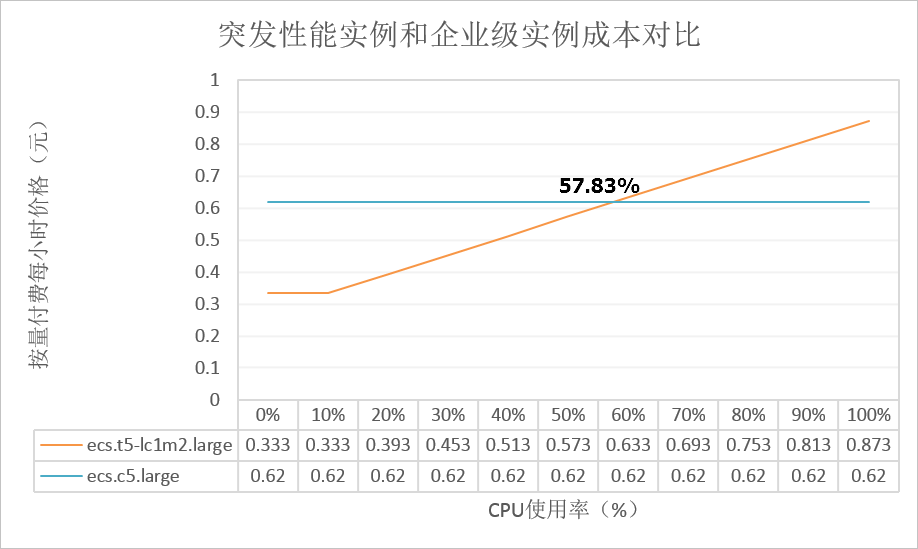
当打开无性能约束模式时,突发性能实例与其它实例进行对比,以突发性能实例ecs.t5-lc1m2.large与企业级实例ecs.c5.large为例,两款实例均是2vCPU 4GiB。假设ecs.t5-lc1m2.large实例的初始CPU积分、CPU积分余额和预支CPU积分已消耗完毕,则使用超额CPU积分时的成本变化趋势如下图所示。

图中按量付费小时价格根据ecs.t5-lc1m2.large配置(基准性能10%、2 vCPU)和超额CPU积分价格(华北2地域、Linux实例)计算得出,供您了解成本变化趋势。条件变化时计算方式相同,但具体临界值存在差异。
可以看到,在使用配置为2vCPU 4GiB的实例时,如果突发性能实例已经开始消耗超额CPU积分:
- 平均CPU使用率小于57.83%,则选用突发性能实例ecs.t5-lc1m2.large的成本更低。
- 平均CPU使用率等于57.83%,则选用突发性能实例ecs.t5-lc1m2.large和企业级实例ecs.c5.large的成本相同。
- 平均CPU使用率大于57.83%,则选用企业级实例ecs.c5.large的成本更低。
因此,如果能准确预估性能需求,可根据CPU使用率临界值选购实例类型,从而在控制成本的同时保证业务正常运行。
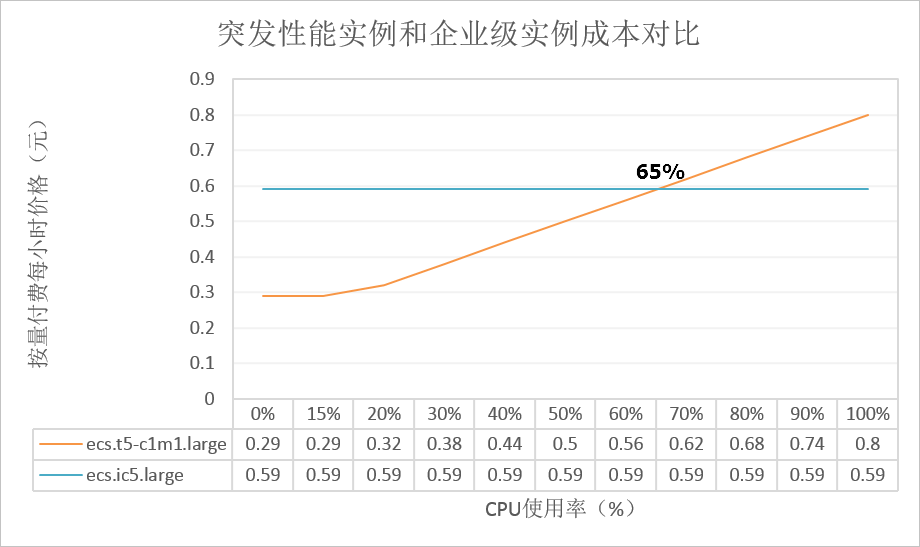
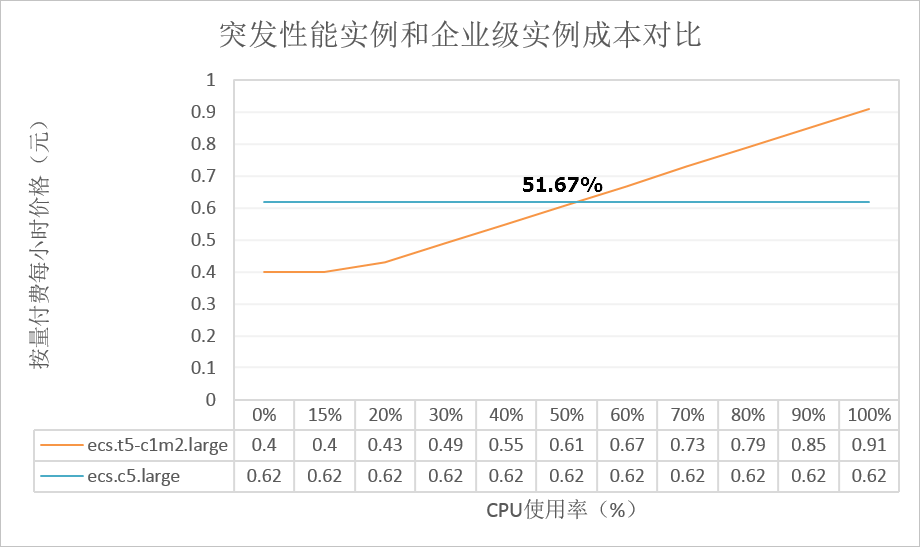
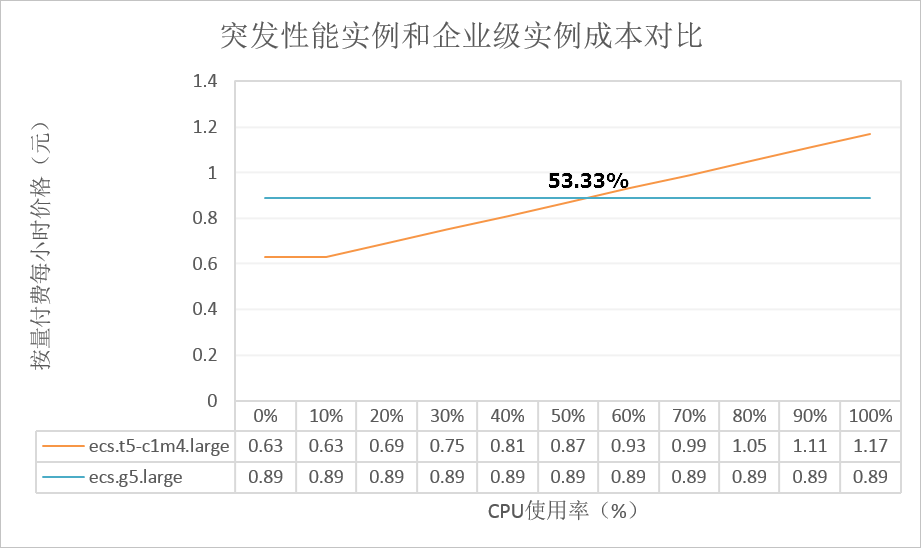
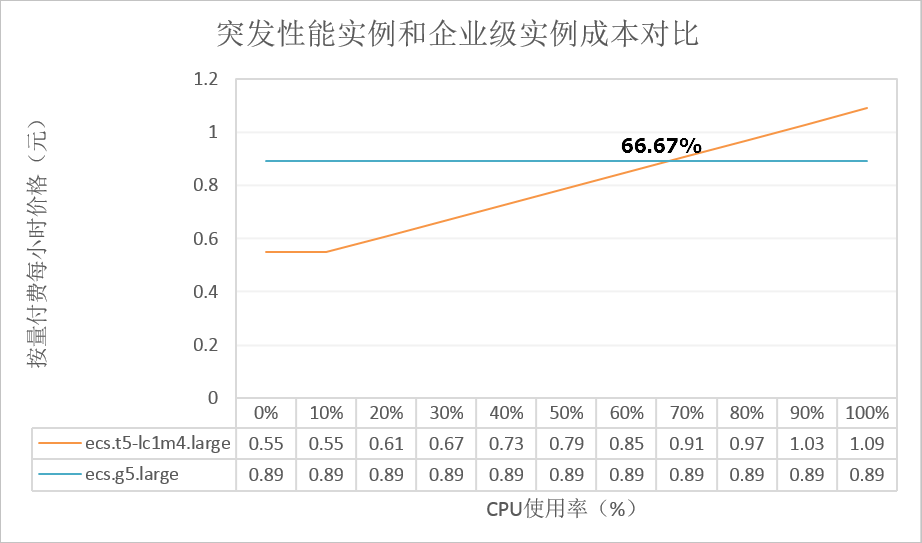
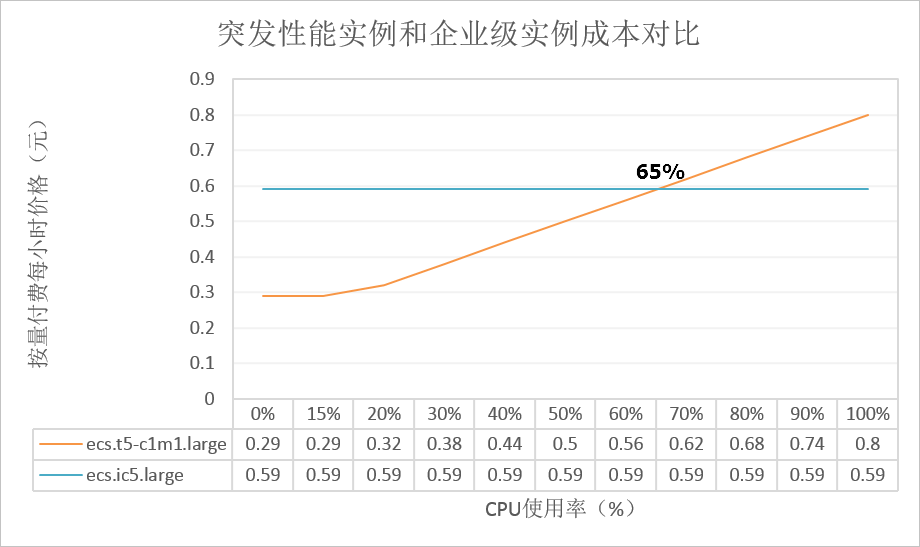
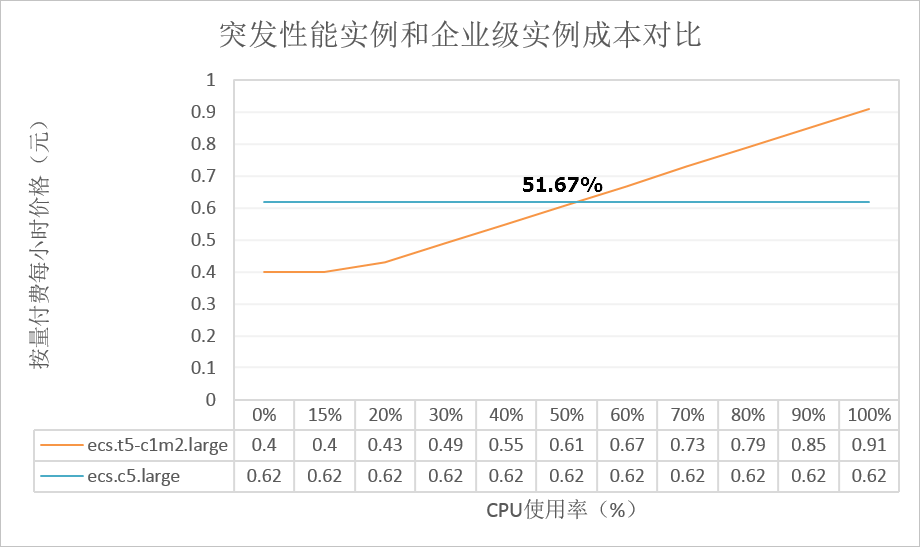
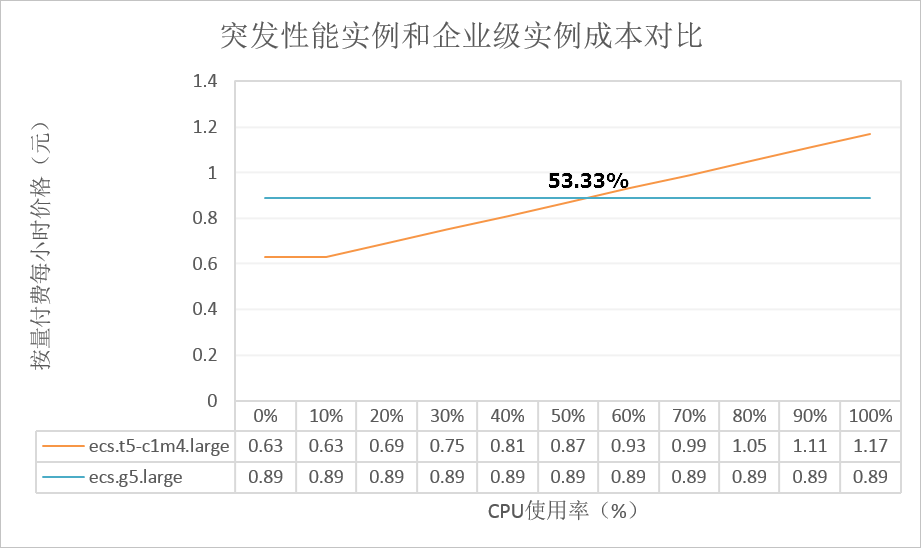
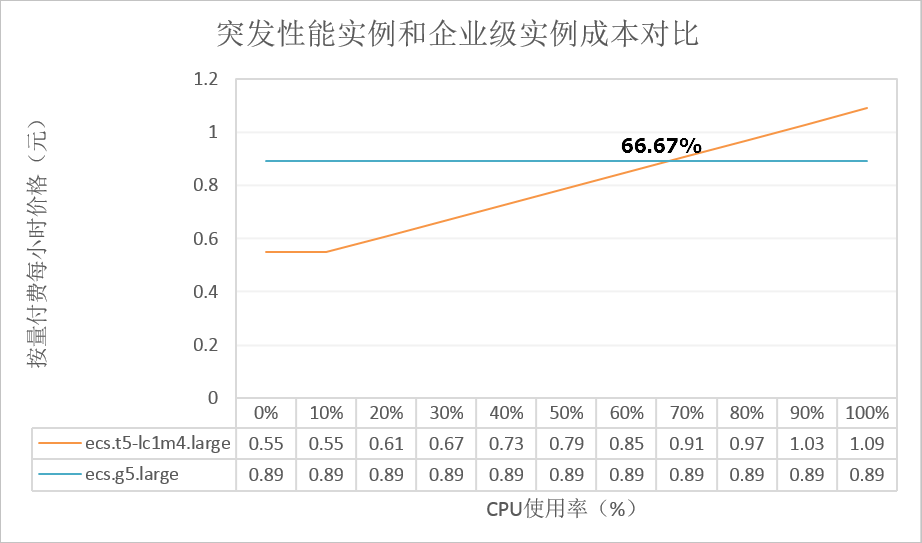
下面列出几款热销突发性能实例规格的成本变化趋势。




结语
突发性能实例并不是直接限制CPU性能,而是不适合长期高负荷使用。这也是阿里云针对用户购买云服务器后发现使用率不高推出的,如果你购买的服务器使用率不是很高(CPU使用率在普遍在50%-70%以下),例如只是方便临时开发测试、给客户临时搭建产品进行演示,或者网站访问量比较低,但是又要保证访客访问时不影响性能。那么墙裂建议可以选择高性价比的突发性能实例。
领阿里云最高¥2000红包
(可叠加官网常规优惠使用)
腾讯云特惠专区
参考链接
突发性能实例概述
https://help.aliyun.com/document_detail/59977.html
CPU积分变化示例
https://help.aliyun.com/document_detail/90635.html
突发性能实例计费
https://help.aliyun.com/document_detail/90581.html